MY WEBSITE
Problems that Came Up
There were some problems that came up as I worked on the website. One of the problems was creating pages. It did not go as smoothly as I wanted it to because at first I found it confusing to use - especially the different types of pages they have but as I used it more, the easier it got.
It was difficult to work out how link the images to pages like it did on the template and it took me awhile to find out that it was actually part of the photo album settings instead of on the pages itself.
This is an example of what I meant by the widgets covering the face. I already made sure I used the most suitable one but as you can see her face is still not fully shown.
It was difficult to work out how link the images to pages like it did on the template and it took me awhile to find out that it was actually part of the photo album settings instead of on the pages itself.
Another problem is that the login/sign up button does not match the theme of my website therefore I had to create an entire page on my own with the login/sign up interface.
When I was creating the backgrounds, I could not just use the original photo because the colours were too bright which made the text very difficult to see so I had to whiten the image on Photoshop by painting a layer of white over it and change the opacity to 25%. I also had to move the image so her face won't be covered when used on the page with other widgets.
This is an example of what I meant by the widgets covering the face. I already made sure I used the most suitable one but as you can see her face is still not fully shown.
Editing the Store
After finishing off the merchandises, the only step is to upload it on the website. At first I had a bit of trouble understanding how to use it because the items I have added did not show up on the page and I wasn't sure why. However, after playing around with options I have realised that it was because I needed to create a 'collection list' for the items to show up on the page.
Final Merchandise Designs
These are the outcome of the roses that I've created on Illustrator for these merchandises.
This is what the t-shirts looked like. I have decided to have 2 designs for the white t-shirts and only one for the black t-shirt because I thought white looked better with the bright roses.
I have also designed some photo cases, mugs and shoes.
Creating Merchandises
For merchandises, I created my own logo/design that's recognisable throughout all her merchandise. I incorporated the idea of roses in the design from the graffiti wall we filmed at in Kingston. I personally created the roses on Illustrator using the same colours from the graffiti.
I then used the design and placed them on images of white shoes, t-shirts, phone cases and others that I found on the internet with Photoshop.
Website Backgrounds
Here are some of the backgrounds I've edited. For some of the pages I had to play around with the image to get it to fit well with the things I have placed on the page.
Website Backgrounds Editing
To make the website even more like an artist's website I needed to personalise the background to suit the theme and genre with the artist face. I used Photoshop to edit my photos and I found that all my photos are too bright to have the words on the website to show up so I had to make it seem washed out by painting a very light/transparent layer of white over the photos.
Here is an example of the process on how I edited my backgrounds.
Beginning My Website
I have started on my website for our artist. After looking at some templates on wix, I have decided to stick with having a series of photos on the front page rather than having one main image of the artist so it makes it more interesting - especially when each image links to a page.
I did most of my photos and backgrounds on Photoshop so they look professional and I made sure everything fits on the page.
Website Initial Sketches/Ideas
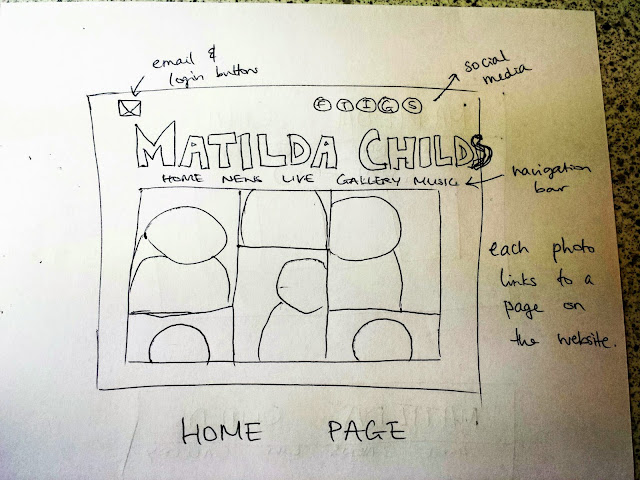
After researching about websites I have came up with a rough idea of how I want my website to look like. Here are some rough sketches of how some of the pages will look like.
For the home page, I would like the artist's name 'Matilda Childs' to be at the top in a bold san serif font so it stands out. This will also be like a 'title' that shows up on every single page acting as a logo for the artist. Instead of using one image of the artist I wanted to use a series of images and for each one of those images I would like it to link to a page.
These are more sketches of what the other pages will roughly look like - e.g. how things are laid out and what kind of features will be on each pages like the music page includes a Youtube video/music player or the store page having a cart and options for each merchandises displayed.
Website Ideas
Here are some ideas that I could incorporate into my website design...
I like the use of combination of images on the front page and I could use this by switching these images into my artist's photos.
This inspired me to create my background with balloons and have the text be on a faded box on top so the text is visible.
I like the use of graphics for this website and I think this could fit well with my website because I could use illustration drawing to represent the graphics that we used in our music video.
Website Research - Meghan Trainor
Meghan Trainor's website is quite similar to Jessie J's website in terms of content and navigation. She has a banner at the top with her name, her social media sites and the different pages' tab. The tabs include music, events, videos, news, social, bio, photos and store. It work on the same concept of having an website that can link the audience and artist together with unique photos, videos that are not available elsewhere along with the focus of boosting her sales as high as possible with the use of cross-media marketing.
The colour scheme of her website is bright with pastel colours which also match with her music videos style. The choice of colour is good because pop songs are meant to be very upbeat and colourful to allow the feeling of happiness to show. It also suits her star image of a cheerful, fun artist. I think this is a good inspirational website for my song which is also working with a similar theme.
One of the interesting things about her website is that as you scroll, the images changes to a different one just like Katy Perry's website making it very fascinating visually.
Subscribe to:
Posts (Atom)